Что такое CSS
CSS — формальный язык описания внешнего вида веб-страницы. Чаще всего он пишется с помощью HTML. CSS определяет, как именно элементы HTML будут отображаться в интерфейсе страницы.
Для каждого, кто занимается разработкой веб-страниц, важно владеть этим инструментом, так как именно он определяет эффективность и доступность того или иного веб-сайта.
Если HTML — это стена и все ее составляющие, то CSS — это дизайн и краска. То есть, если HTML отражает основную структуру веб-сайта, то CSS будет придавать ему свой уникальный стиль. С помощью этого языка можно добавлять цвета, шрифты, стили, фоновые изображения и влиять на настроение страницы или веб-сайта. Также CSS позволяет адаптировать веб-сайт к различным размерам экрана и типам устройств.
Основной целью разработки CSS является отделение описания структурной и логической составляющей веб-страницы от описания ее внешнего вида. Это повышает доступность веб-сервиса, предоставляет гибкость и возможность управления и распределения его элементами, а также дает ему разнообразие и уникальность. Именно поэтому мы можем посещать абсолютно разные сайты с уникальным оформлением и неповторимой атмосферой.
Если вам необходима более подробная информация об CSS, обращайтесь за помощью к поддержке Goodbit. Мы ответим на интересующие вас вопросы и подскажем, какие технологии вы также можете использовать в развитии своих проектов.
Что такое HTML
HTML — стандартизированный язык разметки документов для просмотра веб-страниц в Интернете. Это основа каждой веб-страницы, вне зависимости от количества использованных технологий или сложности сайта. Каждый, кто занимается веб-сайтами, разработкой или редактированием контента в Интернете, знает и использует HTML.
В начале 90-х, HTML был единственный языком, доступным в Интернете. Однако многое изменилось, в том числе произошли серьезные продвижения в создании технологий для веб-разработки. Таким образом, сегодня место HTML занимает другой язык программирования — JavaScript.
Элементы HTML выделяются так называемыми тегами, которые записаны в угловые скобки. HTML использует теги для идентификации различных типов текста и контента в целом, а также целей, которые преследует разработчик или пользователь на странице в Интернете.
HTML позволяет добавлять на страницу заголовки, форматировать абзацы и разрывы строк, создавать списки, выделять текст, создавать специальные символы, ссылки, таблицы, добавлять цитаты, изображения, видеоролики и баннеры, управлять стилем, размером и количеством текста, а также многое другое.
Если вам необходима более подробная информация об HTML, обращайтесь за помощью к поддержке Goodbit. Мы ответим на интересующие вас вопросы и подскажем, какие технологии вы также можете использовать в развитии своих проектов.
Другие технологии
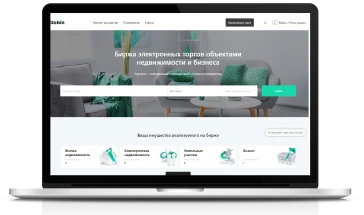
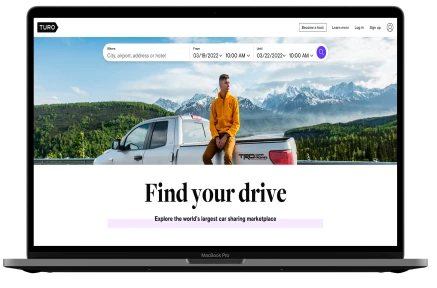
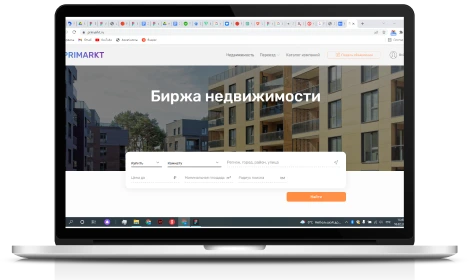
Наш опыт
Что мы предлагаем
Услуги Веб разработки CSS/HTML
UI/UX разработка для CSS/HTML
Услуги мобильной разработки для CSS/HTML
Индивидуальное решение для разработки CSS/HTML
Бизнес-анализ
Цель бизнес-анализа - проверить идею проекта.
UI / UX дизайн
Создание элегантного и отзывчивого UI/UX с учетом последних тенденций рынка.
Разработка и тестирование
Посредством непрерывного тестирования мы убеждаемся, что разрабатываемый код чист, эффективен и не содержит ошибок.
Сопровождение и поддержка
Программное обеспечение устаревает, возникают технические ошибки, меняется идея проекта.