Что такое WEBPACK
Webpack – сборщик модулей с открытым исходным кодом, который написан на JavaScript. Прежде всего создан для JavaScript, однако дополнительно может преобразовывать такие внешние ресурсы, как HTML, CSS и изображения, если работают или включены необходимые загрузчики.
Webpack анализирует модули приложения, создает граф зависимостей, собирает модули в правильном порядке в один или более bundle, на который ссылается файл index.html.
При создании приложений на JavaScript код разделяется на несколько модулей, а затем, в файле index.html нужно указать ссылку на каждый скрипт. Это может привести к ошибкам, ведь важно не забыть про какой-нибудь скрипт и расположить их в правильном порядке. Если, например, загрузить скрипт, зависящий от React, до загрузки самого React, приложение сломается. Webpack решает именно этот вопрос, так как позволяет не беспокоиться о последовательном включении всех скриптов.
Webpack предоставляет встроенный сервер для разработки, называемый сервером для разработки Webpack, который используется в качестве HTTP-сервера для обслуживания файлов во время разработки. Также Webpack предоставляет возможность использовать горячую замену модуля.
Чтобы использовать Webpack, нужен Node.js.
Если вы хотите узнать больше о Webpack, обращайтесь за информацией к Goodbit! Мы с радостью ответим на все интересующие вопросы и расскажем подробнее об использовании этой технологии. Будем рады помочь в поисках лучших решений для ваших проектов.
Другие технологии
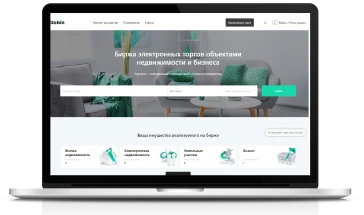
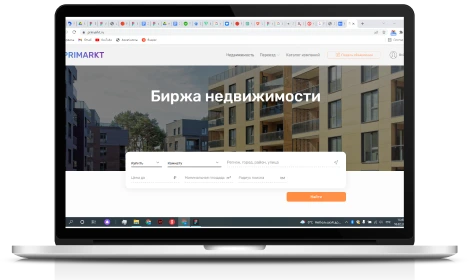
Наш опыт
Что мы предлагаем
Услуги Веб разработки Webpack
UI/UX разработка для Webpack
Услуги мобильной разработки для Webpack
Индивидуальное решение для разработки Webpack
Бизнес-анализ
Цель бизнес-анализа - проверить идею проекта.
UI / UX дизайн
Создание элегантного и отзывчивого UI/UX с учетом последних тенденций рынка.
Разработка и тестирование
Посредством непрерывного тестирования мы убеждаемся, что разрабатываемый код чист, эффективен и не содержит ошибок.
Сопровождение и поддержка
Программное обеспечение устаревает, возникают технические ошибки, меняется идея проекта.